Die immer gleichen Weihnachtskarten aus dem Schreibwarengeschäft sind dir zu langweilig? Du willst ein schönes, selbst geknipstes Foto zur Glückwunschkarte umfunktionieren? Deine Einladung zur Geburtstagsparty soll nicht einfach irgendein Stück Papier von der Stange sein? Dann kreiere deine Karten doch einfach selbst. UPDATED erklärt dir, wie du deine liebsten Fotos mit Photoshop beschriftest und so individuelle Grußkarten und Co. erstellst.
- In Photoshop mit Schriften arbeiten: Grundfunktionen
- Special Effects: Schriften biegen oder umranden
- Photoshop Schriften: Effekte wie Neon, 3D oder Metall
In Photoshop mit Schriften arbeiten: Grundfunktionen
Vom Foto bis zur fertigen Grußkarte scheint es zunächst ein langer Weg zu sein. Wenn du weißt, wie du vorgehen musst, ist der aber gar nicht so weit. Arbeite dich daher zunächst in die Grundfunktionen der Photoshop Schriften ein. Im Anschluss kannst du unsere einfachen Schritt-für-Schritt-Anleitungen nutzen, um schöne Neon‑, 3D- oder Metall-Effekte zu erzielen. Beachte dabei, dass die Anleitungen auf die Nutzung von Adobe Photoshop CS6 oder CC ausgelegt sind.
Folgende Funktionen bilden auf deinem Weg zur individuellen Grußkarte oder Einladung aber immer die ersten Schritte:
Text in Photoshop einfügen
Bevor du deine Fotos mit coolen Schrift-Effekten verschönern kannst, platzierst du erst einmal einen einfachen Text. Dazu gehst du folgendermaßen vor:
- Öffne ein Bild, das du mit einer Schrift verzieren willst, in Photoshop. Gehe dazu auf Datei > Öffnen und wähle deine Datei aus.
- Dein Foto wird von Photoshop in eine Ebene konvertiert und im Ebenenkasten als Hintergrund mit einem kleinen Vorhängeschloss versehen.
Tipp: Ist dir das Arbeiten mit Ebenen neu, erklärt dir der Ratgeber Photoshop: Ebenen spiegeln, skalieren, zuschneiden uvm. die wichtigsten Grundlagen. - Blicke nun in deinen Werkzeugkasten. Dieser wird bei Photoshop links im Fenster als Leiste dargestellt. Dort findest du das Text-Werkzeug. Es wird durch ein T dargestellt.
- Klicke das Werkzeug an, bewege deine Maus wieder auf dein Foto und ziehe mit deinem Cursor einen Kasten in das Bild. So entsteht eine neue Ebene, die Textebene.
- Du siehst daraufhin einen blinkenden Strich, der dir symbolisiert, dass du einen Text einfügen kannst.
Text bearbeiten und ausrichten
Tippe deinen Text in das zuvor gewählte Textfeld ein. Ist er dir zu klein oder zu groß, hat nicht die gewünschte Schriftart oder soll besser mittig anstatt links ausgerichtet sein, markierst du ihn und bearbeitest ihn mit Hilfe der folgenden Optionen an der oberen Taskleiste:
- Wähle zwischen verschiedenen Schriftarten, indem du in das Anzeigefeld mit der Schrift klickst. Häufig hat Photoshop eine Standard-Variante wie Verdana oder Times New Roman gewählt. Grundsätzlich werden aber alle Schriften, die du auf deinem PC installierst, automatisch in Photoshop integriert.
- Neben dem Fenster mit der Schriftart findet du die Schriftgröße. Diese änderst du, indem du in das Feld klickst und im Drop-down-Menü einen Vorschlag auswählst. Alternativ kannst du per Tastatureingabe eine individuelle Größe festlegen.
- Rechts neben der Schriftgröße findest du des Weiteren vier Felder mit mehreren untereinanderliegenden Strichen. Diese bestimmen die Ausrichtung deines Textes. Du hast die Wahl zwischen linksbündig, zentriert (= mittig), rechtsbündig oder Blocksatz.
- Ein Icon mit einem T und einem Koordinatensystem bestimmt, ob dein Text horizontal oder vertikal ausgerichtet werden soll. Hier kannst du für einen besonderen Effekt sorgen, indem du einen Text beispielsweise von oben nach unten und von rechts nach links verlaufen lässt.
- Befindet sich dein Text nicht an deiner gewünschten Stelle im Foto, schließt du die Feinbearbeitung zunächst ab, indem du mit deinem Cursor im Ebenenkasten auf die Textebene klickst. Blicke anschließend in deinen Werkzeugkasten und wähle das Verschieben-Werkzeug aus. Nun kannst du deine Textebene im Bild positionieren, wo du willst.

Special Effects: Schriften biegen oder umranden
Die Grundfunktionen sind dir nicht genug? Du willst mehr als nur ein paar bunte Buchstaben in der Mitte deines Fotos? Zwei einfache Special Effects lassen dich noch kreativer werden und sorgen für die gewisse Wow-Optik: einen Text biegen oder umranden.
Text biegen
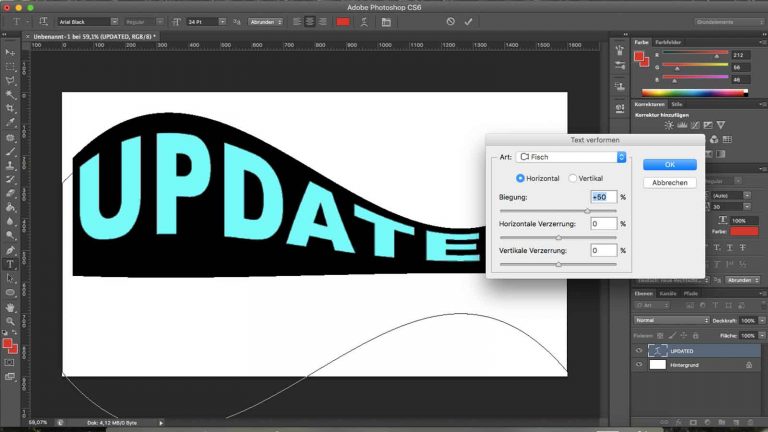
Wer seinem Text eine besondere Note geben möchte, kann ihn durch Verbiegen in eine interessante Position bringen – oder auch schrittweise in eine Richtung vergrößern oder verkleinern. Für diesen Special Effect betätigst du in deiner oberen Taskleiste einfach nur den Button Verformten Text erstellen. Diesen erkennst du an einem schiefen T mit einem nach unten gerichteten Doppelpfeil.
Nach dem Klick auf den Button öffnet sich ein Pop-Up-Fenster. Hier kannst du verschiedene Effekte auswählen, beispielsweise Bogen oder Wellen. Zusätzlich stehen dir Bearbeitungsoptionen wie die Stärke der Biegung oder die Ausrichtung der Krümmung (horizontal oder vertikal) offen. Probiere dich hier ein wenig aus, bis dir dein Ergebnis gefällt.

Text umranden
Dein Text soll nicht einfach nur in einer Farbe erstrahlen, sondern einen farblich abgesetzten Rand besitzen? Mit Photoshop lässt sich das mit wenigen Klicks arrangieren.
- Schreibe deinen Text wie gewohnt über das Text-Werkzeug in dein Foto hinein.
- Klicke anschließend mit rechts in deinen Ebenenkasten auf die Textebene und wähle Fülloptionen aus.
- Gehe zu Kontur und wähle hier die Art der Kontur und deren Farbe aus. Du kannst auch Dicke und Deckkraft individuell festlegen.
Photoshop Schriften: Effekte wie Neon, 3D oder Metall
Mit den grundsätzlichen Funktionen der Photoshop Schriften verzierst du deine Fotos und Grußkarten mit wenig Aufwand und in wenigen Schritten. Es geht aber auch besonders aufsehenerregend und schön. Dazu ist ein wenig mehr Arbeit nötig – aber mit den folgenden Schritt-für-Schritt-Anleitungen ist die gar nicht so kompliziert.
Die beliebtesten Werbe-Schriftarten bei Designern
Schriften – im Grafiker-Jargon auch Fonts genannt – sind ein wichtiges Mittel der Werbeindustrie. Sie kommen auf Werbeplakaten, Logos oder Webseiten vor. Manche davon siehst du vielleicht häufiger. Das liegt daran, dass einige “Trend”-Schriften bei Designern, Grafikern und Co. besonders beliebt sind:
- FF Mark: Simpel, präzise und clean
- FF Zine: Schlank, mondän und edel
- Azo Sans: Geometrisch, klassisch und leicht zu lesen
- Urge Text: Rund, dick und ein visuelles Statement
- PTL Superla: Zeitlos, modern und ausgewogen
Wie du Schriften auf deinem PC installierst, verrät dir der Ratgeber Schriften installieren – so laden Sie Schriftarten aus dem Internet herunter und installieren sie richtig. Beachte allerdings, dass nicht jede Schrift gratis ist und du eventuell eine Verwendungslizenz erwerben musst, um die Font herunterladen zu können.
Schrift in Neon-Optik
Ein cooler Text in Neon-Optik wird am besten vor einem dunklen Hintergrund platziert. Suche dir also ein möglichst düsteres Bild aus, auf dem der leuchtende Schriftzug besonders stark wirkt.
- Lade deinen Hintergrund in Photoshop, indem du ihn über Datei > Öffnen importierst.
- Wähle dein Text-Werkzeug, eine Schrift, Schriftgröße und eine ‑farbe aus und schreibe deinen Text in die Datei.
Tipp: Kräftige und helle Farbtöne eignen sich für den Neon-Effekt besonders gut. - Kopiere die Text-Ebene, indem du sie mit der rechten Maustaste anklickst und Ebene duplizieren wählst. Benenne die neue Ebene, bspw. Text Neon.
- Klicke die Ebene erneut mit rechts an und wähle In Smartobjekt konvertieren aus.
- Gehe anschließend zu Filter > Weichzeichnungsfilter > Gaußscher Weichzeichner. Setze den Radius auf 11 Pixel und klicke OK.
- Ziehe die Neon-Effekt-Ebene unter die ursprüngliche Textebene. Dazu klickst du sie im Ebenenkasten an und positionierst sie per Drag-and-drop direkt unter den Text. Gehe nun zur unteren Taskleiste deines Ebenenkastens, klicke fx und wähle Fülloptionen.
- Es öffnet sich ein Pop-up-Fenster. Wähle hier die Option Schlagschatten. Setze die Deckkraft auf 50 Prozent und schiebe den Regler für die Größe auf 16 Pixel.
- Gehe anschließend zu Schein nach innen. Klicke in das farbige Kästchen und wähle die im aufpoppenden Farbfenster die Farbe Weiß aus. Klicke hierfür in die oberste linke Ecke.
- Setze im Abschnitt Elemente die Quelle auf Mitte und ändere die Größe auf 8 Pixel.
- Danach wählst du Schatten nach innen und setzt dessen Deckkraft auf 40 Prozent.
- Gehe nun zu Abgeflachte Kante und Relief, setze die Farbtiefe auf 185 Prozent, ändere die Größe auf 3 Pixel und setze Weichzeichnen auf 16 Pixel.
Der Neon-Effekt ist nun sichtbar. Du kannst ihn noch verstärken, indem du den Kontrast des Fotos erhöhst und die Belichtung leicht heraufsetzt. Fertig ist die Leucht-Reklame!
3D-Schrift wie im Kino
Punktgenaue Tiefenschärfe, klare Kanten und ein Erlebnis fast besser als die Realität: Wer schon mal einen guten 3D-Film gesehen hat, kennt den Reiz der multidimensionalen Bilder. Diesen Effekt kannst du in Photoshop ebenfalls erzeugen, allerdings ist ein wenig “Klick-Arbeit” nötig.
- Erstelle ein neues Bild in Photoshop. Wähle dazu Datei > Neu und lege deine gewünschten Maße fest. Der Hintergrund sollte weiß sein.
- Wähle das Text-Werkzeug aus und tippe deinen gewünschten Text ein. Klicke anschließend mit der rechten Maustaste im Ebenenkasten in die Textebene und wähle Neue 3D Extrusion aus gewählter Ebene.
- Dein Foto wird nun mit einem dreidimensionalen Raster hinterlegt und ein neuer Reiter im Ebenenkasten erstellt: 3D. Klicke zurück in den Reiter Ebenen und wähle mit rechts den Hintergrund aus. Klicke Postkarte an.
- Klicke nun wieder die Textebene an, wechsle in den Reiter 3D und wähle die erste Unterebene Text Front Inflation Material.
- Über deinem Ebenenkasten befindet sich ein Kasten mit Bearbeitungsoptionen. Doppelklicke hier in das Feld neben Diffuse.
- Es öffnet sich ein Pop-Up-Fenster. Wähle hier nun eine helle Farbe aus, beispielsweise himmelblau.
- Verfahre identisch zu Punkt 5 und 6 mit der Unterebene Logo Extrusion Material und wähle ein kräftiges Gelb.
- Klicke nun in den Reiter Ebenen zurück. Wähle den Hintergrund und die Textebene aus. Das machst du, indem du zuerst den Hintergrund anklickst, die Taste Strg bzw. cmd drückst und auf die Textebene klickst. Tippe dann auf deiner Tastatur Strg / cmd + E. Damit fügst du die beiden Ebenen zusammen.
- Gehe anschließend in deiner oberen Menüleiste auf 3D > Render. Das Rendern kann einige Minuten dauern.
- Ist das Rendering abgeschlossen, klicke mit rechts auf deine Ebene und wähle 3D rastern.
- Klicke im Ebenenkasten zurück auf deine Hintergrundebene, wähle in deinem Werkzeugkasten den Zauberstab aus und markiere damit die einzelnen Buchstaben deines Textes. Dazu klickst du in den ersten Buchstaben, hältst Strg / cmd gedrückt und klickst in den nächsten. Das machst du so lange, bis jeder Buchstabe markiert ist. Drücke dann Strg / cmd + J.
- Färbe die Buchstaben mit Hilfe des Füllwerzeugs in einer Farbe deiner Wahl.
- Klicke wieder in deinen Hintergrund, wähle in der unteren Taskleiste des Ebenenkastens das Icon mit dem zweifarbigen Kreis aus und gehe auf Farbbalance. Passe deinen Hintergrund farblich in etwa dem Ton deines Textes an, bleibe dabei aber merklich heller.
- Passe im selben Menü gegebenenfalls auch Helligkeit und Kontrast an, um den 3D-Effekt der Schrift noch zu verstärken.
Schrift in glänzender Metall-Optik
Dein Text soll einen glänzenden Auftritt hinlegen? Dann trimme ihn auf Hochglanz-Metall. Der coole Chrom-Effekt sticht dabei am besten hervor, wenn du ihn vor einem möglichst dunklen Hintergrund platzierst.
- Schreibe deinen Text wie gewohnt in deine Photoshop-Datei.
- Doppelklicke im Ebenenkasten auf die Textebene. So rufst du die Fülloptionen auf. Gehe anschließend zu Abgeflachte Kante und Relief.
- Blicke in die untere Hälfte des Fensters zu Schattierung, setze die Deckkraft auf 100 Prozent und wähle einen hellen Grauton als Farbe (bspw. #a4a4a4) aus. Klicke auf OK.
- Gehe zu Glanzkontur und wähle die letzte Option aus (zwei kleine, spitze Dreiecke).
- Blicke nun in die obere Hälfte des Fensters zu Struktur und setze die Größe auf einen Wert zwischen 25 und 45 Pixel herauf, je nachdem, wie du dir dein Ergebnis individuell vorstellst. Bei Bedarf kannst du auch ein wenig Weichzeichnen, erhältst so aber weniger Hochglanz-Chrom-Effekt. Setze die Farbtiefe ebenso nach deiner eigenen Vorstellung herauf.
- Klicke anschließend auf Kontur und setze den Bereich auf 100 Prozent.

Ein Programm, unzählige Möglichkeiten
Wichtige Grundfunktionen und drei kreative Anleitungen – deine Freunde, Verwandten und Bekannten können sich künftig über individuelle Grußkarten und Einladungen mit tollen Texteffekten freuen. Das Fundament ist gelegt, jetzt zählen nur noch deine Kreativität und ein paar zündende Ideen.
Disclaimer Die OTTO (GmbH & Co KG) übernimmt keine Gewähr für die Richtigkeit, Aktualität, Vollständigkeit, Wirksamkeit und Unbedenklichkeit der auf updated.de zur Verfügung gestellten Informationen und Empfehlungen. Es wird ausdrücklich darauf hingewiesen, dass die offiziellen Herstellervorgaben vorrangig vor allen anderen Informationen und Empfehlungen zu beachten sind und nur diese eine sichere und ordnungsgemäße Nutzung der jeweiligen Kaufgegenstände gewährleisten können.







