Wieso eigentlich muss das Fenster von Google Chrome inklusive der Menüleiste immer gleich aussehen? Antwort: Muss es gar nicht. Du brauchst dich auf der Suche nach Alternativen nicht einmal auf die Menüdesigns zu beschränken, die dir Google zur Verfügung stellt. Mit dem richtigen Tool erstellst du dir den Look für dein Fenster ins World Wide Web – das sogenannte Theme – ganz einfach selbst. Wie das geht, erklärt dir UPDATED.
- Gibt es Google-eigene Tools zum Erstellen von Themes?
- Google Chrome Design selbst erstellen mit “ThemeBeta”
- Google Chrome Design selbst erstellen mit “ChromeThemeMaker”
- Weitere Tools für die eigene Themes-Erstellung
Gibt es Google-eigene Tools zum Erstellen von Themes?
Nicht mehr. Vor wenigen Jahren stellte Google noch die Extension (= ein sogenanntes Add-on) “Mein Chrome Design” zur Verfügung. Hier konnte der User ein eigenes Hintergrundbild hochladen sowie die Farben für Tabs, Menüleiste und Hintergrund definieren – fertig.
Diese Software ist heute in Googles offiziellem Chrome Web Store nicht mehr abrufbar (Stand: Februar 2019). Stattdessen stellt der amerikanische Software-Konzern eigene, vorgefertigte Themes zum Download bereit. Diese findest du hier im Chrome Web Store.
Doch findige Entwickler haben eigene Tools für die individuelle Theme-Entwicklung programmiert. Einige Beispiele inklusive Anleitung findest du in diesem Ratgeber.
Google Chrome Design selbst erstellen mit “ThemeBeta”
Das Team von “ThemeBeta” stellt unzählige selbstgebastelte Design-Vorlagen für Google Chrome (und auch für die Windows-Oberfläche) zur Verfügung. Du findest aber auch ein englischsprachiges Kreations-Tool für deine eigenen Ideen, den “Online Google Chrome Theme Creator”. Das Tool besticht durch seine kinderleichte Bedienung. Wir beschreiben in diesem Ratgeber die Erstellung eines Themes auf dem Desktop. In der Mobilvariante funktioniert es aber genau so.
So geht es:
Bild hochladen
- Öffne den “Online Theme Creator” und klicke links oben unter Basic auf Upload an Image.
- Wähle im aufpoppenden Explorer oder Fotomenü das gewünschte Hintergrundmotiv. Das Bild sollte eine PNG- oder JPG-Datei sein. Die empfohlene Mindestgröße für das Bild liegt bei 800 x 600 Pixel.
- Probiere die verschiedenen Einstellungen unter Background Image, der Menüleiste unter dem Bild, aus. Dort kannst du das Motiv nach deinen Wünschen ausrichten.
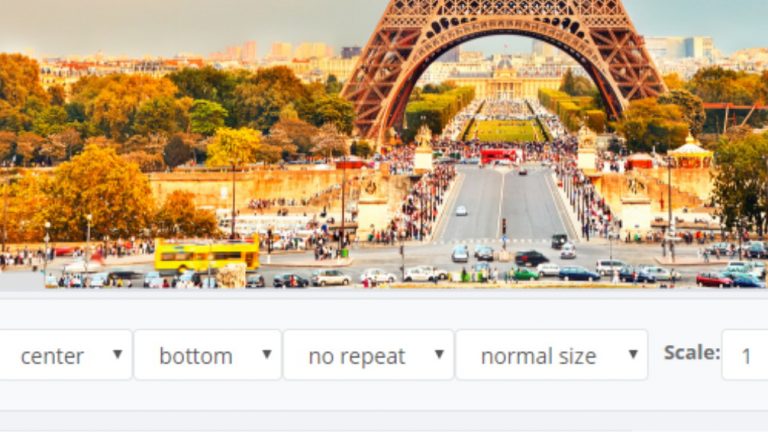
In dieser Menüzeile unter dem Bild kannst du das Motiv ausrichten und skalieren. Ausrichtung: Wenn das Bild nicht die gesamte Fläche ausfüllt, kannst du bestimmen, an welcher Stelle es angezeigt werden soll. In den ersten beiden Feldern der Menüleiste hast du die Auswahl zwischen left, center, right (links, mittig, rechts) und top oder bottom (oben oder unten).
Wiederholung: Mit dem Befehl repeat kannst du im dritten Feld angeben, ob das Bild vervielfacht werden soll.
Anpassen: Im vierten Feld kannst du mit normal size, custom, fill screen oder fit to screen festlegen, ob das Bild den ganzen oder nur einen Teil des Bildschirms ausfüllen soll.
Maßstab: Im Feld Scale kannst du eine Zahl eintippen oder über zwei Pfeile (oben/unten) verändern. Entsprechend wird das Bild größer oder kleiner angezeigt.
Farben auswählen
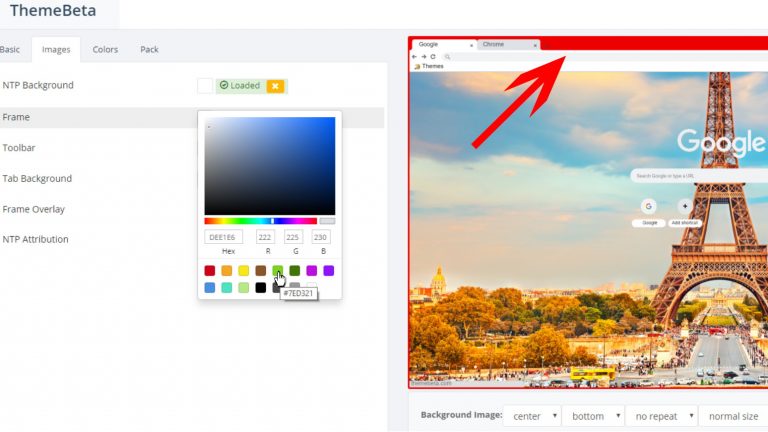
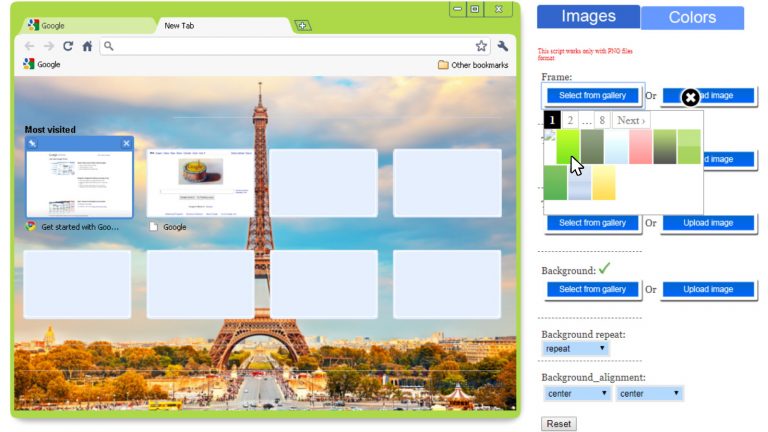
- Nach dem Hochladen des Bildes springt der Generator automatisch auf Generate Colors. Klicke oben auf den Reiter Images, um dein Browser-Fenster weiter zu gestalten. Unter NTP Background wird das erste Bild angezeigt, das du hochgeladen hast. Du kannst an dieser Stelle beispielsweise den Rahmen (Frame), die Toolbar oder die Tabs von Google Chrome individuell designen. Klicke dafür auf Choose Image und wähle jeweils ein Bild aus.
- Wähle unter Colors eine Farbe für jeden Bereich, zum Beispiel für die Status Bar, die Control Buttons oder den Tab Text des Browsers. Klicke dafür auf das jeweilige quadratische Feld und wähle eine Farbe aus.
Eine rote Fläche im Beispielbild zeigt dir an, für welchen Browserbereich du gerade Änderungen vornimmst. Theme installieren, online speichern, herunterladen
- Willst du alles so belassen, wie es ist, klicke unter dem Reiter Basic auf Pack and Install, um das fertige Theme zu installieren.
- Möchtest du dein Theme online speichern, wähle die Option Save online. Dafür ist allerdings eine Anmeldung nötig, zum Beispiel mit deinem Google-Account.
- Um dein Theme herunterzuladen, klicke im Reiter Pack auf Pack and Download. Für die Installation ziehe die CRX-Datei aus deinem Download-Ordner einfach per Maus in das Browserfenster. Bestätige ggf. die Nachfrage, ob du das Theme wirklich installieren möchtest.
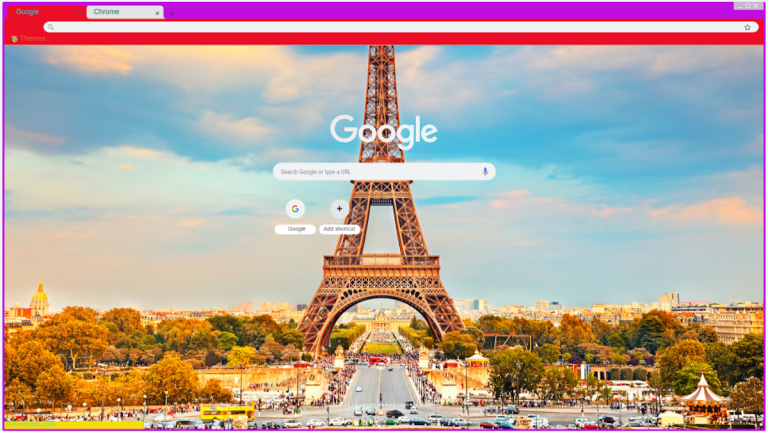
Urlaubsfoto vom Eiffelturm und kunterbunte Felder und Menüleisten als Google Chrome Design: Das ist in “ThemeBeta” mit wenigen Mausklicks erledigt.
Warnhinweis! Was nun?
Beim Installieren deines Themes bekommst du möglicherweise einen Warnhinweis angezeigt. Steckt etwa Schadsoftware in der Datei? Das kannst du leicht prüfen. Wähle im Online Theme Creator von “ThemeBeta” unter Pack die Option Pack and Download Zip File und öffne die Zip-Datei in einem passenden Entpackungsprogramm. Hier kannst du sehen, ob wirklich nur Bilddateien (in der Regel PNG-Dateien) heruntergeladen wurden. Auch die CRX-Datei kannst du prüfen, wenn du sie vorher in eine Zip-Datei umbenennst.
Mehr zu verpackten Dateien erfährst du im Ratgeber Zip-Datei öffnen – so geht’s unter Windows 10 und MacOS.
Google Chrome Design selbst erstellen mit “ChromeThemeMaker”
Das Tool “ChromeThemeMaker” funktioniert noch etwas einfacher als der Generator von “ThemeBeta”. Allerdings gibt es zwei Einschränkungen:
- Als Bildformat kann nur PNG gewählt werden.
- Die Farbpalette ist zwar umfangreich und umfasst auch Verläufe, eine individuelle Farbauswahl wie bei “ThemeBeta” ist aber nicht möglich.
So verwendest du “ChromeThemeMaker”:
- Wähle nach Wunsch für jeden Bereich des Browserfensters (Frame, Toolbar, Tabs, Background), eine Farbe. Klicke dafür auf Select from Gallery oder hinterlege ein Foto über Upload image.
- Die Option Background repeat kannst du auf no-repeat stehen lassen.
- Unter Background_alignment kannst du die Ausrichtung des Bildes verändern.
- Per Reset-Button löschst du deine bisherigen Einstellungen.
- Das fertige Theme lädst du per Klick auf den Button Compile and Download herunter.
- Für die Installation ziehst du die CRX-Datei aus deinem Download-Ordner per Maus in den Browser.
- Bestätige die Frage, ob du das Theme tatsächlich installieren möchtest.
Im “ChromeThemeMaker” findest du eine breite Farbpalette, hast insgesamt aber nicht ganz so viele Möglichkeiten.
So geht’s zurück zum Original
Dein Theme ist doch nicht so attraktiv wie gedacht? Du bist eben doch an das klassische, vorgegebene Google-Theme gewöhnt? Dann kommst du auf diesem Weg zum Original zurück:
- Klicke auf die drei senkrechten Menüpunkte oben rechts im Browserfenster.
- Wähle die Option Einstellungen.
- Im Bereich Darstellung findest du den Punkt Designs. Klicke hier auf Auf Standardeinstellungen zurücksetzen.
Weitere Tools für die eigene Themes-Erstellung
Neben “ThemeBeta” und dem “ChromeThemeMaker” gibt es noch weitere Tools mit individuellen Stärken und Schwächen.
- Der “Google Chromizer” besticht durch seine spartanische Form: Bild unter Durchsuchen auswählen und hochladen, per Klick auf Create theme das Design festlegen, Download link anklicken – fertig. Farben für Toolbar und Co. sind nicht wählbar, dafür neben JPG- und PNG-Dateien aber auch GIF-Bilder.
- Der “Total Chrome Theme Maker 2.1” lockt dagegen mit einem breiten Umfang an Optionen, die so ziemlich alle Vorstellungen zulassen. So kannst du zum Beispiel die Farbe der Schrift auf Tabs und Co. verändern. Die Bilder passen sich auf Wunsch automatisch der Fenstergröße an. Ein Video dient als Bedienungsanleitung. Nachteil: Du musst das Tool erst herunterladen.
Noch mehr Persönlichkeit für deinen Rechner
Dein Computer ist dein Computer – und danach soll es auf dem Monitor auch aussehen? Dann kannst du nicht nur die Benutzeroberfläche deines PCs an deine Vorstellungen anpassen, sondern auch dem Chrome-Browser von Google (d)einen ganz eigenen Touch verleihen. Mit den vorgestellten Tools ist das in wenigen Schritten erledigt. Und schon ist dein Rechner wieder ein Stück persönlicher geworden.
Disclaimer Die OTTO (GmbH & Co KG) übernimmt keine Gewähr für die Richtigkeit, Aktualität, Vollständigkeit, Wirksamkeit und Unbedenklichkeit der auf updated.de zur Verfügung gestellten Informationen und Empfehlungen. Es wird ausdrücklich darauf hingewiesen, dass die offiziellen Herstellervorgaben vorrangig vor allen anderen Informationen und Empfehlungen zu beachten sind und nur diese eine sichere und ordnungsgemäße Nutzung der jeweiligen Kaufgegenstände gewährleisten können.