Du siehst immer mehr lustige Memes und bewegte Fotos auf deinen Timelines in sozialen Netzwerken? Kein Wunder, denn GIF-Bilder sind dank Facebook und tumblr wieder absolut im Trend. Wir zeigen dir, wie auch du aus deinen eigenen Fotos ganz einfach eine coole Animation machen kannst. Alles, was du dazu brauchst, ist eine Fotostrecke, Photoshop und ein bisschen Kreativität.
- Voraussetzungen für animierte GIF-Fotos
- GIF aus Bildern erstellen: Tutorial
- Video in GIF umwandeln
- Feinschliff: GIF bearbeiten und anpassen
- Mit wenigen Handgriffen große Effekte erzielen
GIF – Was ist das eigentlich?
Das Kürzel GIF steht für das Dateiformat “Graphics Interchange Format”. Es wird von Fotografen und Programmierern vorwiegend dann eingesetzt, wenn Bilder mit vielen Farbnuancen und hoher Dateigröße – beispielsweise mit 30 MB oder mehr – komprimiert werden sollen. Ein schöner Nebeneffekt: Sie können auch animiert werden. Ein GIF hat aber nicht nur Vorteile, sondern auch Nachteile.
- Relativ kleine Dateigröße: Das Bild kann mit kurzer Ladezeit auch mobil problemlos angesehen werden.
- Stapelbares Format: GIF-Dateien lassen sich in Bildbearbeitungsprogrammen einfach übereinander legen und somit animieren.
- GIF kennt kaum Grenzen: Jeder Browser und jedes Betriebssystem erkennt die bewegten Fotos und kann sie originalgetreu wiedergeben.
- Farbverlust: Mit 256 zur Verfügung stehenden Farben ist das GIF weniger flexibel als beispielsweise das JPG-Format und verliert damit einiges an Leuchtkraft.
- Sichtbare Pixel: Selbst hochauflösende GIFs zeigen häufiger sichtbare Pixel als JPG-Bilder. Animierte Versionen sind teilweise sogar sehr deutlich verpixelt.
- Keine Anzeige ohne Internetverbindung: Animierte Bilder können nur im Browser oder in einer Messenger-App wiedergegeben werden, niemals direkt in einer Fotovorschau.
Voraussetzungen für animierte GIF-Fotos
Hast du auch gute Ideen für lustige Memes oder kleine, informative Animationen, die du auf deiner Facebook-Pinnwand posten willst? Beachte, dass es wichtige Voraussetzungen zu erfüllen gibt, bevor du ein GIF selbst erstellen kannst:
- Willst du ein animiertes Bild anfertigen, benötigst du eine Serienaufnahme, auf der sich das Motiv – oder zumindest Teile davon – in Bewegung befindet. Vorab nimmst du also in kurzen Abständen viele Fotos von einem Objekt auf. Das kann beispielsweise der Wellengang des Meeres sein. Mache hierzu von der Serienaufnahme deiner Handy‑, Kompakt- oder Spiegelreflexkamera Gebrauch. Halte dabei still und ändere Bildausschnitt und Hintergrund nach Möglichkeit nicht, sonst wirkt deine Animation zu ruckhaft.
- Achte bei deinen Dateien auf eine möglichst hohe Auflösung. Je höher die anfängliche Qualität der Fotos ist, desto weniger verpixelt zeigt sich am Ende das GIF.
- Soll die Animation flüssig aussehen, fast wie ein Video, benötigst du eine Serienaufnahme, die mindestens fünf Bilder pro Sekunde aufnimmt. Darf es ruhig etwas langsamer sein, reichen auch zwei oder drei Bilder.
- Möchtest du ein Video in das GIF-Format übersetzen, achte darauf, dass Photoshop nur Videodateien der Formate .MOV, .AVI, .MPG, .MPEG und .MP4 unterstützt. Dein Video darf zudem maximal 500 Frames (einzelne Bilder deiner Videosequenz) betragen. Bei längeren Videos wird dich Photoshop bitten, nur einen Teil der Datei zum Import auszuwählen.
GIF aus Bildern erstellen: Tutorial
Du hast nun eine schöne Fotostrecke geschossen und möchtest daraus endlich deine Animation machen? Kein Problem, mit Photoshop kannst du ohne großen Aufwand ein GIF erstellen und es darüber hinaus auch noch deinen Wünschen entsprechend bearbeiten:
- Starte Photoshop. Wähle Datei > Skripten > Dateien in Stapel laden.
- Es öffnet sich ein neues Fenster mit dem Titel Ebenen laden.
- Klicke hier auf Durchsuchen und navigiere zu den Fotos, die du importieren möchtest.
- Wähle dazu einmal das erste Foto der Strecke aus, halte deine Umschalttaste gedrückt und klicke dann auf das letzte Foto der Reihe. So markierst du sämtliche Bilder zwischen diesen Ankern und kannst alle auf einen Schlag importieren.
- Bestätige anschließend mit OK.
Tipp: Lege die Dateien auf deinem Desktop ab, dann findest du sie ohne große Suche. Gib ihnen zusätzlich Namen, die ihre Reihenfolge festlegen, damit du später weißt, wie du die einzelnen Fotos zu einer flüssigen Bewegung anordnen sollst. - Deine Fotos sind nun in einer Datei mit Ebenen sichtbar. Jedes Bild stellt hier eine einzelne Ebene dar. Sollte die Reihenfolge nicht der entsprechen, die du für die Animation angedacht hast, kannst du die Ebenen per Mausklick auswählen und nach dem Drag-and-Drop-Verfahren nach oben oder unten schieben. So stellst du die korrekte Abfolge her.
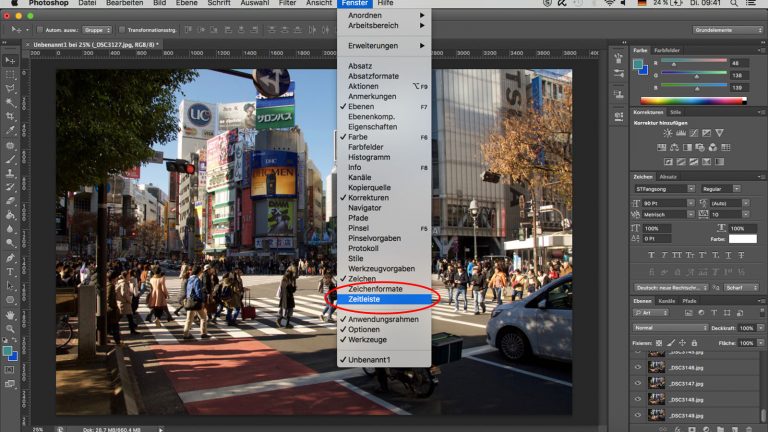
- Klicke in deiner oberen Menüleiste auf Fenster. Wähle im Drop-Down-Menü Zeitleiste aus. Es erscheint nun eine Schaltfläche direkt unter deiner Bildvorschau.

- In der rechten oberen Ecke der Schaltfläche siehst du einen kleinen Pfeil. Klicke auf ihn und wähle im folgenden Menü Frame-Animation erstellen aus. Mit diesem Befehl legst du fest, dass die Bilder in einer Reihenfolge abgespielt werden und sich nicht einfach nur überlagern.
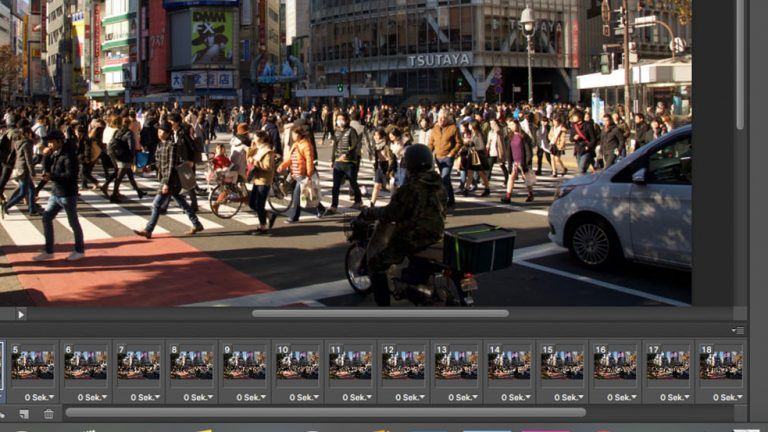
- Gehe nun über das Menüsymbol der Zeitleiste auf den Befehl Frames aus Ebenen erstellen. Die einzelnen Bilder erscheinen dann als Minivorschau in der Zeitleiste.
- Klicke auf Wiedergabe, um zu prüfen, dass wirklich ein bewegtes Bild entstanden ist.
- Navigiere über Datei zu Für Web speichern.
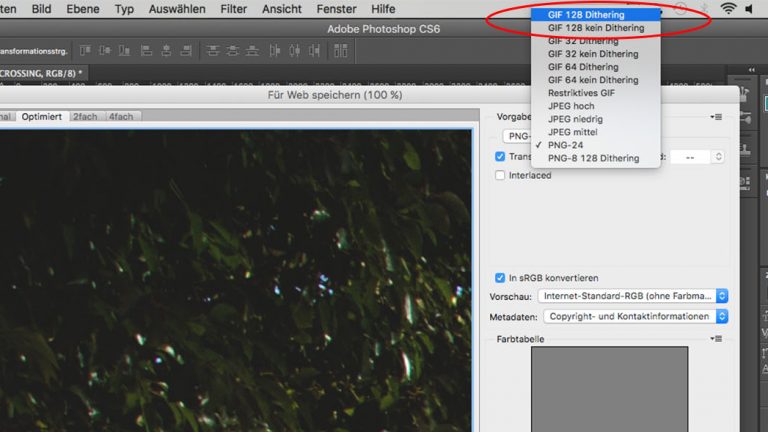
- Stelle als Speicheroption die Vorgabe GIF 128 Dithering ein und gebe unter dem Reiter Farben die Zahl 256 ein. Bestätige alles mit Speichern.
- Verlasse Photoshop nun und gehe zu deiner gespeicherten GIF-Datei. Ziehe sie anschließend einfach per Drag&Drop in die URL-Leiste deines Browsers. So kannst du überprüfen, ob die Animation auch läuft wie gewünscht. Bist du zufrieden, kannst du das Bild auf deiner Facebook-Pinnwand posten, in deine Webseite einbauen oder deinen Freunden per Messenger-App schicken.

Video in GIF umwandeln
Du kannst ein animiertes GIF aber nicht nur aus einzelnen Bildern einer Fotostrecke erstellen. Es ist auch möglich, ein Video in ein GIF umzuwandeln, beispielsweise wenn dir die Datei des Videos zu groß ist und der Upload in sozialen Netzwerken zu lange dauert.
- Starte Photoshop und gehe über den Befehl Datei > Importieren zu Video Frames zu Ebenen.
- Wähle im folgenden Pop-Up-Fenster deine Videodatei aus und bestätige mit Importieren.
- Übernehme die vorgegebenen Daten von Photoshop und klicke auf OK.
- Navigiere in deiner oberen Menüleiste zu Fenster und wähle Zeitleiste aus. So erscheint unter deinem Vorschaubild eine Schaltfläche, in der du die einzelnen Frames deines zukünftigen GIFs sehen kannst.
Tipp: Photoshop teilt deine Videosequenz automatisch in die einzelnen Frames auf. Die Datei darf hierfür nicht zu groß sein. Photoshop verarbeitet maximal 500 Frames und weist dabei vermehrt Probleme auf, die bis zum Absturz der Software reichen können. - Überprüfe über die Wiedergabe, ob dein GIF so animiert ist, wie du es dir vorstellst.
- Navigiere über Datei > Für Web speichern und stelle als Speicheroption die Vorgabe GIF 128 Dithering ein. Wähle über den Reiter Farben die Zahl 256 aus. Bestätige mit Speichern.
- Gehe nun zum Speicherort deines GIF-Bilds und ziehe die Datei per Drag&Drop in die URL-Leiste deines Browsers. So kannst du deinen Erfolg sofort überprüfen.
Feinschliff: GIF bearbeiten und anpassen
Dein GIF-Grundgerüst steht mit unseren einfachen Anleitungen bereits fest. Du willst es aber vielleicht noch ein wenig verzieren, es mit einem flotten Spruch zu einem lustigen Meme machen oder sein Erscheinungsbild individuell anpassen. Auch das ist kein großer Aufwand. Solange du deine GIF-Datei in Photoshop geöffnet hast, stehen dir unzählige Bearbeitungsmöglichkeiten offen. Ein paar Vorschläge haben wir hier schon für dich:
Passe die Verzögerungszeit deines GIFs an
Die einzelnen Frames werden bei einer Verzögerung von null Sekunden wie im Zeitraffer abgespielt, also viel schneller als bei natürlichen Bewegungen. Du kannst in jeden Frame hineinklicken und über einen kleinen Pfeil unter ihm eine Liste mit möglichen Verzögerungen anzeigen. So kannst du mit unterschiedlichen Wiedergabegeschwindigkeiten für coole Effekte sorgen.
Füge deiner Animation Schriften hinzu
Klicke hierfür in deinen Werkzeugkasten und wähle das T für Text aus. Ziehe einen Kasten in dein Bild und gib einen Text ein. Bearbeite ihn nach Lust und Laune und verschiebe ihn im Foto, wie es dir beliebt. In der Ebenenübersicht änderst du, wann er im GIF erscheinen soll. Ist die Textebene ganz oben angesiedelt, erscheint sie von Anfang an. Ziehst du sie ein wenig nach unten, taucht sie erst während der Wiedergabe auf.
Bearbeite dein GIF, wie es dir gefällt
Mach es heller, dunkler, schwarz-weiß oder bunt – alle Befehle, die du Photoshop erteilst und auf einer neuen Ebene über den bereits vorhandenen ansiedelst, werden für die gesamte Datei übernommen.
Ändere die Dateigröße
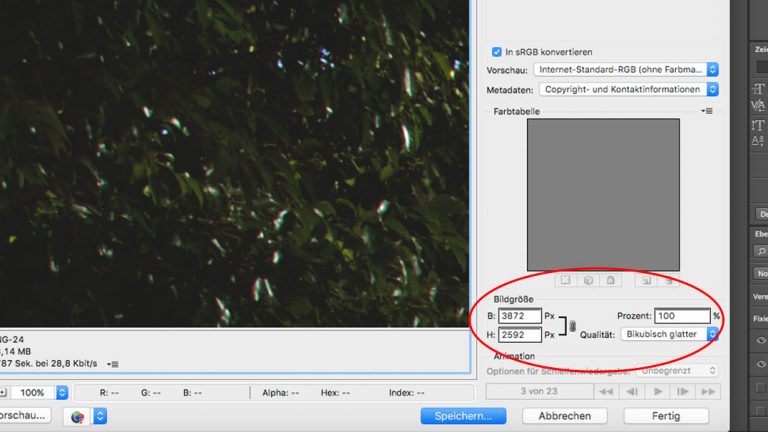
Je mehr Ebenen du dem GIF allerdings zufügst, desto größer wird die Gesamtdatei. Das kann zu Problemen beim Exportieren und Speichern führen, da Photoshop zu wenig Arbeitsspeicher hat, um extrem große Animationen zu verarbeiten. Wähle daher bei den Speicheroptionen GIF 64 Dithering aus und passe die Dateigröße an. Du kannst entweder die einzelnen Pixelangaben bearbeiten oder in dem Reiter Prozent auswählen, um wie viel Prozent die Gesamtgröße verringert werden soll. Bei besonders großen Dateien eignen sich 50 Prozent oder mehr.

Nutze die Endlosschleife
Möchtest du deine Animation immer wieder abspielen lassen, kannst du von der Endlosschleife Gebrauch machen. Klicke hierzu in deiner in Photoshop geöffneten Datei in die Zeitleiste. Hier findest du in der linken unteren Ecke die Wiederholungsoption. In der Regel steht in diesem Reiter Einmalig vorgegeben. Wähle hier Unendlich. So erzielst du eine sich permanent wiederholende Animation.

Mit wenigen Handgriffen große Effekte erzielen
Animierte Bilder zu erstellen war nie einfacher als mit ein paar kleinen Tricks von Photoshop. Mit den richtigen Motiven und einfachen Bearbeitungen lassen sich effektvolle “Kurzfilme” erzielen, die auf allen Browsern und Messenger-Apps abgespielt werden können. Auch Instagram und Snapchat lassen das Format zu und sorgen so für viele bewegte – und bewegende – Inhalte auf deinen Kanälen.
Disclaimer Die OTTO (GmbH & Co KG) übernimmt keine Gewähr für die Richtigkeit, Aktualität, Vollständigkeit, Wirksamkeit und Unbedenklichkeit der auf updated.de zur Verfügung gestellten Informationen und Empfehlungen. Es wird ausdrücklich darauf hingewiesen, dass die offiziellen Herstellervorgaben vorrangig vor allen anderen Informationen und Empfehlungen zu beachten sind und nur diese eine sichere und ordnungsgemäße Nutzung der jeweiligen Kaufgegenstände gewährleisten können.






